
Christoph Haag
Christoph ist Softwareentwickler mit einer Passion für Musik
16.11.2018 | 7 min Lesezeit
codeunity Zeiterfassung
Von der Entscheidung bis zur Umsetzung - ein Überblick

Make or Buy?
Fast jeder hat die Frage "Kaufen oder selbermachen?" gehört, gestellt oder schon versucht zu beantworten. Und trotzdem wird sie immer und immer wieder gestellt. Auch bei codeunity.
Wir arbeiten als Dienstleister. Wir rechnen bei unseren Kunden genau das ab, was wir an Stunden leisten und stellen es am Ende des Monats oder des Projekts den Kunden in Rechnung. Das soll möglichst schnell, einfach und absolut verlässlich und korrekt geschehen. Da sich die Arbeitsschritte sehr einfach beschreiben lassen und i.d.R. auch immer genau dieselben sind, ist dies ein perfekter Kandidat für eine digitale automatisierte Lösung.
Wir wollen:
- Zugriff von überall
- Unsere Projekte verwalten
- Benutzer, die Zugriff haben sollen, verwalten
- Zeiten pro Person projektbezogen erfassen
- Auf Knopfdruck für einen Zeitraum und ein Projekt eine druckfertige Rechnung generieren mit:
- der chronologischen Auflistung der Arbeitsstunden
- einer Beschreibung, was geleistet wurde
- der Summe der Arbeitszeit
- der Projektnummer für den Kunden zur Zuordnung
- unserem Logo, unserer Anschrift etc.
- User Experience. Schnell. Einfach. Intuitiv.
Wir sind sicher nicht das erste Unternehmen, das genau das will. Und wir sind sicher nicht die Ersten, die sich hier die Frage gestellt haben: "Make or buy?"
Wir haben ein existierendes Buchhaltungs- und Rechnungssystem. Dieses bietet uns jedoch nicht die Möglichkeiten und auch nicht den Komfort, den wir uns wünschen in Bezug auf das Erfassen von Zeiten. Außerdem soll nicht jedem Zugang dazu gegeben werden, der Zeiten eines Projektes erfassen soll.
Warum eine Eigenentwicklung...
- ...eine gute Idee ist
- Das Vorhaben ist überschaubar
Die Anforderungen sind klar. Der abzubildende Prozess ist nicht sonderlich komplex. - Produkte am Markt bieten nicht genau das, was gewünscht ist
Es gibt immer etwas zu meckern. Entweder es wird zu viel Funktionalität geboten, die größtenteils nicht benutzt wird, oder es fehlt etwas. - Erfahrungen sammeln und lernen
Beim Selbermachen lernt man etwas. Meistens sogar ziemlich viel. Und damit wird Know-How aufgebaut, das bei einem Kundenprojekt hilfreich sein kann. Was man lernen will, hat man größtenteils auch noch selbst in der Hand. - Langzeitkosten
Die Hoffnung ist, dass in absehbarer Zeit die Entwicklung abgeschlossen ist und ab dann wenige bis keine Kosten mehr anfallen. Für immer. Sicherlich ein häufig kontrovers diskutierter Punkt. - maximale Flexibilität
Wir entscheiden, was wir wollen und brauchen. Und wenn sich daran etwas ändert, haben wir alles in der Hand. - Bestehende Systeme nutzen
Wir können unser bestehendes Buchhaltungs-System einbinden und Daten und Funktionalitäten so, wie wir sie brauchen, nutzen. Wo uns etwas fehlt, bauen wir es selbst.
- Das Vorhaben ist überschaubar
- ...keine gute Idee ist
- Produkte am Markt
Etwas zu entwickeln, was andere schon längst getan haben, klingt nach unnötiger Arbeit. Es gibt eine Unzahl an Zeiterfassungssystemen, die nicht nur eine hohe Funktionalität bieten, sondern die über die Jahre gereift sind, sich bewährt haben und auch in Zukunft stetig erweitert und verbessert werden. - Langfristiger Wartungsaufwand
Eine Eigenentwicklung muss aktuell gehalten werden und die Daten müssen gesichert werden. Meistens gibt es doch noch Änderungen, Wünsche oder Ideen, die man gerne umsetzen würde. Und das benötigt Zeit. - Kosten
Rechnet man die Entwicklungskosten mit demselben Tagessatz wie bei einem Kundenprojekt, kommt schnell ein hoher Betrag zusammen, den man vermutlich für eine fertige Lösung nicht bereit wäre auszugeben.
- Produkte am Markt
Letztendlich haben wir uns für eine Eigenentwicklung entschieden. Die Gründe dafür haben in unserem Fall die Gründe dagegen überwogen.
Die Umsetzung
Die Entscheidung, eine Anwendung selbst zu entwickeln oder zu kaufen, ist eigentlich schon schwer genug. Hat man sich für eine Eigenentwicklung entschieden, resultieren daraus eine Menge weiterer Fragen und Entscheidungen, die man zu treffen hat. Im Folgenden soll ein Einblick in die Entwicklung gegeben werden, jedoch beschränkt auf die Architektur und das Frontend.
Wir haben uns für eine Web Applikation entschieden. Dies bedeutet, dass sie über einen Browser erreichbar ist. Es ist keine Installation, wie bei klassischen Desktop Anwendungen, nötig. Und jeder Rechner, jedes Tablet und jedes Mobiltelefon, unabhängig vom verwendeten Betriebssystem, kann darauf jederzeit und von überall zugreifen.
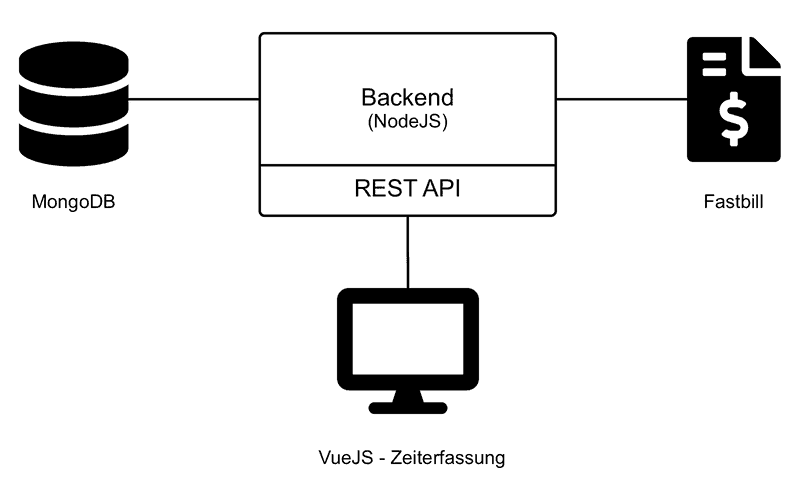
Eine Web Applikation besteht immer aus zwei wesentlichen Komponenten: Dem Frontend (Client) und dem Backend (Server). Ersteres ist dabei die Anwendung, die im Browser des Benutzers läuft, und entspricht damit dem für den Benutzer sichtbaren Teil. Das Backend ist für den Nutzer unsichtbar und besteht in der Regel aus einer Datenbank und der Anwendungslogik selbst. Front- und Backend kommunizieren miteinander. Hierfür wird ein sogenanntes API (kurz für das englische: Application Programming Interface) definiert, das genau beschreibt, welche Operationen für die Kommunikation erlaubt sind und wie sie auszusehen haben.
Nachfolgendes Bild zeigt den schematischen Aufbau der Architektur und die Beziehungen unter den Komponenten.

In der Javascript Welt haben sich aktuell ein paar große (Frontend) Web Frameworks etabliert. Dazu gehören:
- Angular (Google)
- React (Facebook)
- Vue (Community)
- und viele mehr...
Es gibt eine Vielzahl an Blogs, die einen Überblick über die genannten Web Frameworks bieten. Hier eine kleine Auswahl:
- The ultimate guide to javascript frameworks
- Nine popular javascript frameworks
- Best javascript frameworks
- React vs Angular vs Vue
Vue.js
Wir haben uns für die Zeiterfassung für Vue entschieden. Hier ein paar Gründe, warum dies nach unserer Meinung eine gute Wahl ist:
- Sehr geringe Einstiegshürde
Ein paar Javascript und HTML Kenntnisse reichen aus, um mit dem Vue Guide innerhalb sehr kurzer Zeit etwas Brauchbares auf die Beine zu stellen. Der Einstieg ist definitiv weniger frustrierend und überfordernd als dies beispielsweise bei Angular der Fall ist.- Durch das Vue CLI bekommt man ein Tool an die Hand, mit dem man schnell und einfach je nach Anforderung verschiedene Grundgerüste aufetzen kann. Webpack, ESLint, Unit tests, Typescript, ...
- Oder für erste Gehversuche oder sehr kleine Projekte reicht eine Zeile Code, um mit Vue zu beginnen:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- Sehr gute Dokumentation
Um mit Vue zu entwickeln, muss man nur sehr selten die offizielle Webseite verlassen. Denn dort befindet sich vielfältiges und extrem gutes Material:- Ein Vue Guide für den schnellen unkomplizierten Einstieg. Die Inhalte bauen aufeinander auf und verweisen an andere Stellen der Dokumentation, wenn man mehr wissen möchte.
- Die detaillierte API Definition
- Ein Style Guide, der hilft, guten Code zu schreiben und typische Code-Smells in Bezug auf Vue zu vermeiden
- Eine Beispiel Sektion u.a. mit einer fast schon obligatorischen TODO Anwendung
- Ein Cookbook, in welchem die Inhalte, im Gegensatz zum Guide, nicht aufeinander aufbauen und jedes „Rezept“ für sich stehen kann. Im Gegensatz zum Guide sehr ausführlich.
- Klein, modular, leichtgewichtig und dennoch sehr performant
- Virtual DOM
- ~20KB
Das Ergebnis
Am Ende des Monats genügt ein Klick, um eine druckfertige Auflistung zu generieren, die direkt an den Kunden gehen kann. Voraussetzung ist natürlich, dass die Zeiten korrekt und zuverlässig erfasst wurden. Die dafür notwendigen Schritte sind:
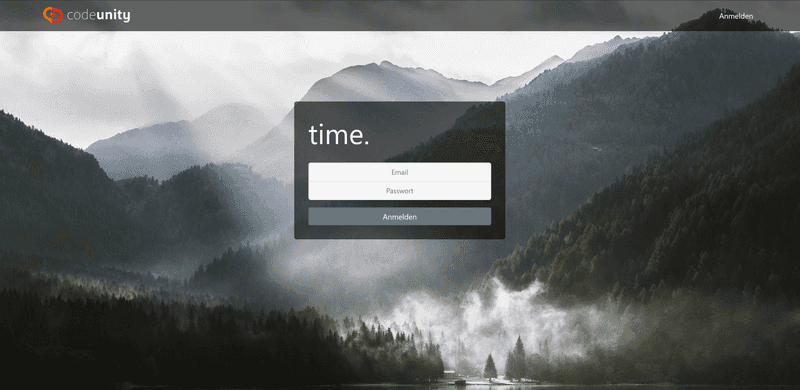
1) Anmeldung

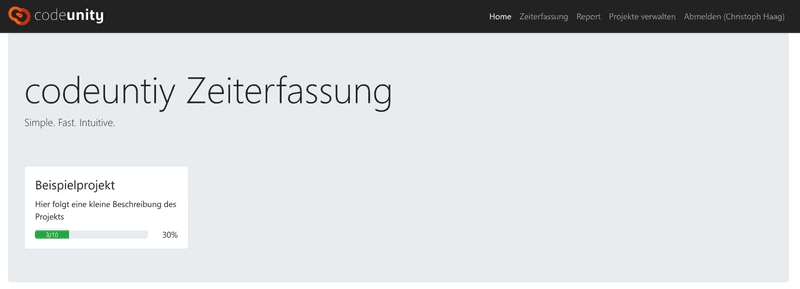
2) Projektauswahl

- Schnelle Übersicht über die aktuellen Projekte und deren Fortschritt
- Bei Klick auf das Projekt gelangt man sofort zur Zeiterfassung für dieses Projekt im aktuellen Monat
- Welche Projekte angezeigt werden sollen, kann in der Projektverwaltung eingestellt werden
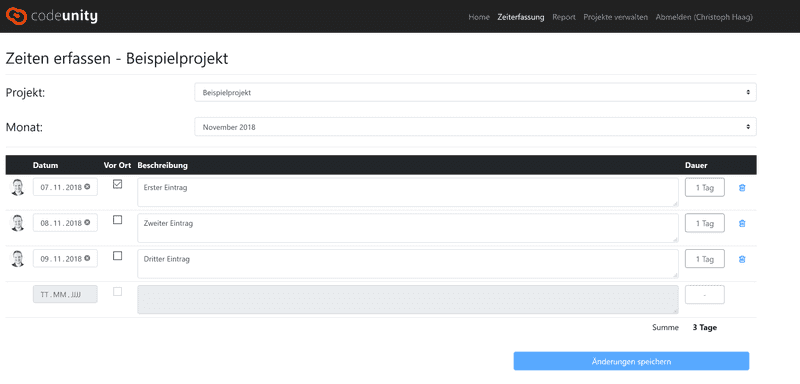
3) Zeiten erfassen

- Flow von oben nach unten und von links nach rechts
- Wechsel durch die Eingabefelder mithilfe der Tabulator Taste
Future
Jeder aus unserem Team hat bereits an der Zeiterfassung mitgewirkt. Dabei haben wir eine Menge gelernt und sind mit dem Ergebnis bisher sehr zufrieden. Dennoch gibt es ein paar Aspekte, die wir noch optimieren wollen und fast wie erwartet, gibt es ein paar Ideen/ Features auf der Roadmap, wie z.B. eine One-Click Reisekostenabrechnung.
In den Grafiken werden Icons von fontawesome.com verwendet.