
Michael Silzle
Michael ist Softwareentwickler und Geschäftsführer von codeunity
31.07.2023 | 4 min Lesezeit
Grafana - Custom Plugins
Eigene Panel Plugins für Grafana entwickeln mit React.

Mit Grafana lassen sich Daten wie z.B. Messwerte mit einer großen Auswahl verschiedener Charts sehr einfach visualisieren. Nennenswert sind hier unter anderem das Pie-Chart, Bar-Chart- oder das Time-Series Diagramm, welche in Grafana Panel Plugin genannt werden. Wer mit den bereits zur Verfügung stehenden Darstellungsmöglichkeiten an die Grenzen stößt oder wenn das richtige Plugin einfach nicht dabei ist, kann zunächst auf grafana.com nach einem passenden Plugin suchen. Dort werden im offiziellen Store von Grafana Plugins von Drittanbietern angeboten. Wird man auch dort nicht fündig, kann man sich mit wenig Aufwand, React Programmierkenntnisse vorausgesetzt😉, ein eigenes schreiben und in Grafana integrieren. Wie das funktioniert, soll in diesem Beitrag beschrieben werden.
Mit welcher Technologie werden Grafana Plugins erstellt?
Das User Interface von Grafana ist seit der Version 6 eine React Webanwendung, in welche die Panel Plugins hinzugeladen werden. Aus diesem Grund sind Custom Panel Plugins ebenfalls 'kleine' React Apps, welche in JavaScript/Typescript geschrieben werden. Bzgl. des Stylings gibt es diverse Vorgaben und Best Practises, damit die Plugins performant sind, da je nach eingestelltem Zeitbereich teils sehr große Datenmengen visualisiert werden müssen. So wird beispielsweise dringlichst davon abgeraten, externe Style-Bibliotheken wie tailwindcss oder Bootstrap einzubinden.
Plugin erstellen
In nur wenigen Schritten ist das Skeleton für ein neues Plugin erstellt.
-
CLI Tool installieren und Plugin erstellen. Man wird aufgefordert, einen Namen, eine Beschreibung und die Art des Plugins festzulegen. Das Plugin soll bananaplugin heißen und ist vom Typ
panel.npx @grafana/create-plugin@latest -
In den Ordner wechseln, der erstellt wurde.
cd bananaplugin -
Dependencies installieren
yarn install -
optional Projekt bauen
yarn dev🎉 Fertig!
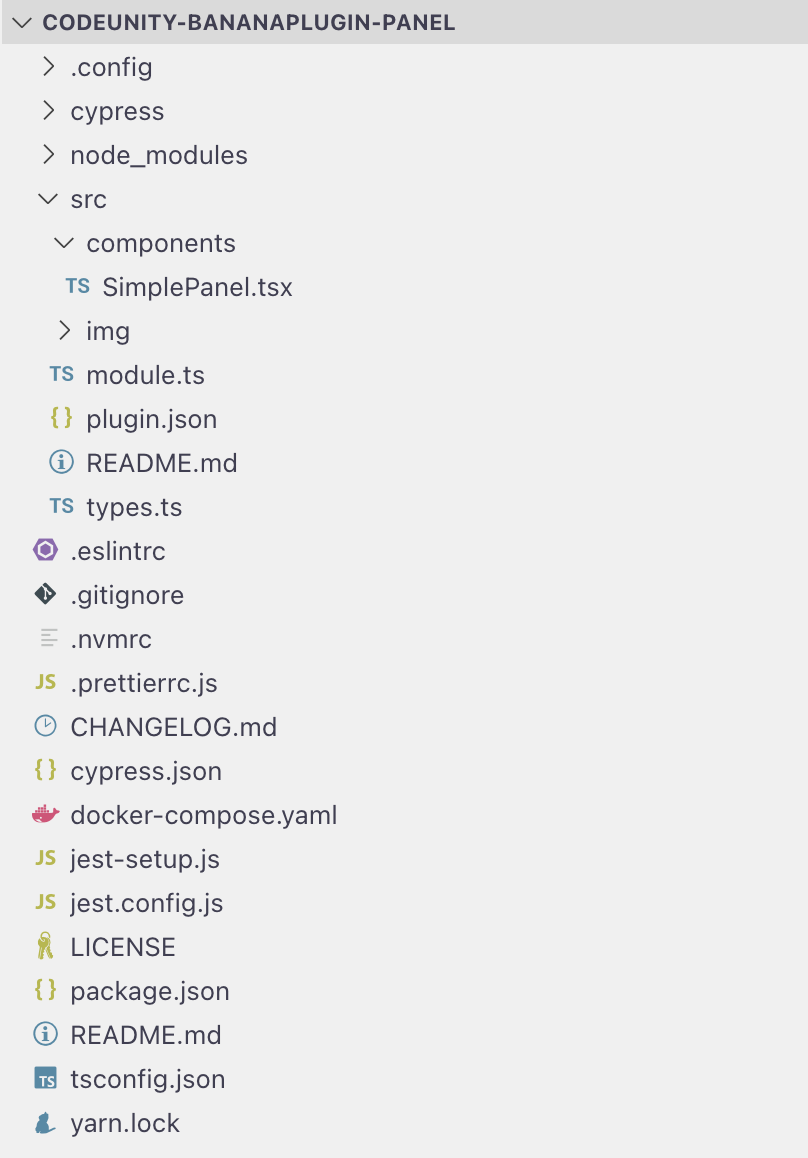
Folgende Dateien sollten erstellt worden sein:

Die in Schritt 1 gemachten Angaben, der Dateipfad zu einem Logo für das Plugin usw. können in der plugin.json festgelegt werden.
Konfiguration des Plugins
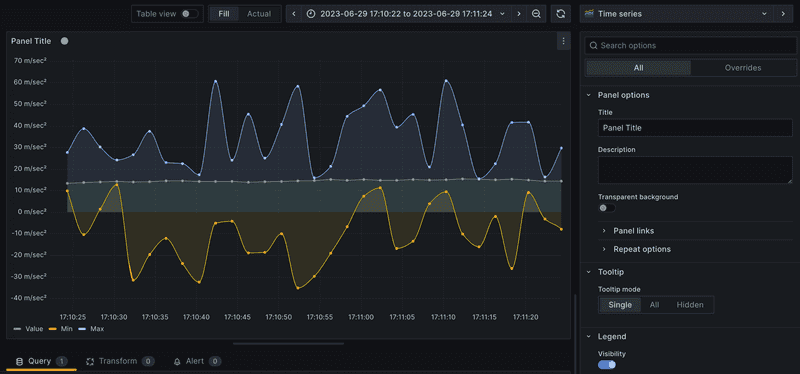
Wer sich bereits mit Grafana beschäftigt hat, kennt die Konfigurationsansicht eines Plugins. In der nachfolgenden Abbildung ist die Konfiguration des Plugins Time Series zu sehen. Im linken Teil der Ansicht wird eine live Vorschau für die im rechten Bereich festgelegten Parameter angezeigt.

Damit eigene Plugins ebenso konfigurierbar sind, wird über eine Typescript Klasse (module.ts) definiert, welche Konfigurationselemente es gibt und über welche Eingabemöglichkeit diese gesetzt werden können. Im Namespace @grafana/ui sind dafür einige hilfreiche Controls wie InputField, SecretInput, Switch, ColorPicker, usw. vordefiniert. Die interaktive Dokumentation gibt einen Überblick, welche Controls es gibt und wie diese verwendet werden.
Folgendes Codebeispiel aus der generierten Datei module.ts zeigt beispielsweise einen BooleanSwitch, mit dem das Konfigurationselement showDetails auf true oder false gesetzt wird.
export const plugin = new PanelPlugin<SimpleOptions>(SimplePanel)
.setPanelOptions((builder) => {
return builder.addBooleanSwitch({
path: "showDetails",
name: "Show Details",
defaultValue: true,
});
});Im UI sieht das Control dann wie folgt aus.

UI des Plugins anpassen
Im Ordner src/components wurde eine Datei SimplePanel.tsx erstellt, welche den Quellcode des Plugin UIs enthält. Diese Komponente kann nun nach Belieben erweitert werden.
Die Plugin-Konfiguration und weitere Informationen wie z.B. die Breite und Höhe zur Darstellung eines Plugins werden über Props (genauer gesagt PanelProps) in die React Komponente übergeben.
const { options, data, width, height } = props;Den Wert für das oben definierte Konfigurationselement showDetails kann entsprechend über options.showDetails abgefragt werden.
In dem Property datawerden dem Plugin die zu visualisierenden Daten bereit gestellt. Die Konfiguration der Datenquelle und das Selektieren der Daten selbst wird wie bei allen anderen Grafana Plugins auch über den Konfigurationsbereich eines Plugins definiert. Das hat den Vorteil, dass sich das Plugin nicht um das Anbinden von Datenbanken oder dem Filtern des eingestellten Zeitraums kümmern muss. Sobald neue Daten vorliegen, werden diese dem Plugin mitgeteilt.
Testing und Deployment
Zum Testen des Plugins kann Grafana lokal in einem Docker Container gestartet oder alternativ das Grafana Repository von GitHub gecloned, manuell gebaut und gestartet werden. Dabei muss das Plugin gebaut und in den Ordner data/plugin kopiert werden und schon ist das Plugin sichtbar.

Wer sein Plugin bei Grafana veröffentlichen möchte, kann das anhand folgender Anleitung machen. Dazu muss das Plugin jedoch vorab von Grafana signiert und verifiziert werden.