
Sergej Rube
Sergej ist Softwareentwickler und Geschäftsführer von codeunity
15.05.2020 | 6 min Lesezeit
UX Prozess im Lean Ansatz
Iterativ vom Use Case zum Design

Gemeinsames Verständnis, einfacher Prozess und am Ende ein tolles Produkt. Mit der Lean Methode können sehr gute Ergebnisse im UX Bereich erzielt werden. Wie das funktioniert stellen wir in diesem Blogpost vor.
Lean UX
Lean UX ist eine Methode, die sich auf das schnelle Ausliefern von Produkten fokussiert. Die Vorteile, die dabei entstehen, sind die Vermeidung von Verschwendung, das frühe Einholen von Feedback und das gemeinsame Verständnis.
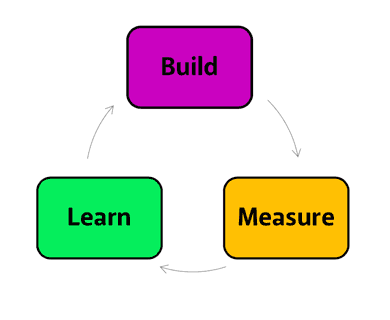
Die Idee dabei ist, sehr schnell einen Prototyp (BUILD) zu entwickeln, diesen auszuprobieren (MEASURE) und die gelernten Erkenntnisse direkt wieder in den nächsten Prototyp fließen zu lassen (LEARN). Zu Lean selbst und Lean UX gibt es sehr viel Fachliteratur. Konkret zu Lean UX können wir dieses Buch empfehlen: Lean UX: Jeff Gothelf.
Wir möchten hier konkret die Erstellung eines UI's mit dem Lean UX Ansatz betrachten.

Praxisbeispiel
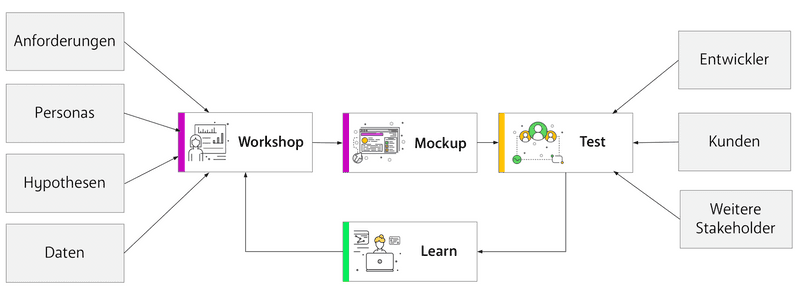
Wir zeigen einen möglichen Ansatz auf, der je nach Produkt und Unternehmen anders aussehen kann. Wichtig hierbei ist zu verstehen, dass sich die Schritte iterativ wiederholen und auch Schritte hinzukommen oder wegfallen können.

Im abgebildeten Prozess sind die eingefärbten Karten erkennbar, welche den Lean Prozess abbilden. Wir sehen hier, dass der BUILD Vorgang in zwei Teile aufgeteilt wurde. Einmal in den Workshop und in das Mockup. Manchmal entsteht das Mockup schon während dem Workshop. Aber erst einmal der Reihe nach.
Build
Bei einem neuen Produkt müssen zunächst einmal die Anforderungen gesammelt werden. Dazu eignet sich meist ein Workshop in einem kleinen Teilnehmerkreis. In diesem Workshop können die Anforderungen bestimmt werden (Mobile App oder Desktop Variante, Offline Funktionalitäten, usw.). Ebenso sollten in diesem Workshop die Personas ermittelt werden, welche das Produkt später nutzen sollen (Personas: Fiktive Personen mit einer bestimmten Rolle, die als Zielgruppe der App gelten). Nun kann man entweder mit Hypothesen oder mit Use Cases arbeiten. Das Produkt sollte einen gewissen Zweck erfüllen. Man kann diesen Zweck als Use Case oder als Hypothese beschreiben. Eine Hypothese wäre zum Beispiel:
Wir glauben, dass es dem [Nutzer] helfen könnte, den [Vorgang] über eine mobile App lösen zu können.
Diese im Workshop gemeinsam aufgestellten Hypothesen gilt es im Prototyp abzubilden und im späteren Testing mit Probanden zu beweisen. Gelingt dies, ist das schon ein sehr guter Schritt in die Richtung, ein benutzerfreundliches und nützliches Produkt zu bauen. Gelingt der Beweis nicht, müssen neue Hypothesen aufgestellt und der vorhandene Ansatz verworfen werden. Da dies bereits in der Prototypenphase geschieht, kann man einfach den nächsten Ansatz ausprobieren ohne bereits viel Entwicklungskapazität verbrannt zu haben.
Ein weiterer Punkt im Workshop kann das Verwenden vorhandener Daten sein, die ebenfalls in den Prototyp einfließen.
Sind die Anforderungen gesammelt, ist der nächste Schritt das Mockup. Hierbei gibt es auch wieder keine Regeln. Man kann das Whiteboard verwenden, Bleistift und Papier oder digitale Tools. Es sollte auf jeden Fall sehr schnell funktionieren, da man viele Änderungen vornimmt. Am besten erstellt jeder Teilnehmer ein eigenes Mockup und stellt es vor. Am Ende muss man sich nur auf ein oder zwei Mockups einigen, welche die Hypothesen und die Anforderungen widerspiegeln. Diese beiden Vorschläge können dann ins „Reine" gebracht werden. Entweder mit einem Designtool oder einfach mit Powerpoint. Mit diesem Prototyp geht man dann über in den nächsten Schritt.
Measure (Test)
Die erstellten Prototypen können nun den Stakeholdern gezeigt werden. Dabei sollte man darauf achten, dass die Use Cases oder die erstellten Hypothesen wirklich der Zielperson von Nutzen sind. Die wichtigste Eigenschaft hierbei ist: „Kill your darling". Auch wenn schon viel Arbeit in den Entwurf geflossen ist, sollte man sich auf den Kundennutzen fokussieren und nicht versuchen, ihn vom imaginären Produkt zu überzeugen. Am Ende des Tages zählt die Akzeptanz des Kunden und nicht wie viel Arbeit eingeflossen ist.
Learn
In einem weiteren Termin kann nun besprochen werden, was man aus den Testings gelernt hat und wie sich die Hypothesen geschlagen haben. Diese Eindrücke sollten dann wieder in einen Prototyp fließen und erneut evaluiert werden. Erst wenn die Funktionalität und Nutzen bewiesen sind, kann es zum endgültigen Design übergehen.
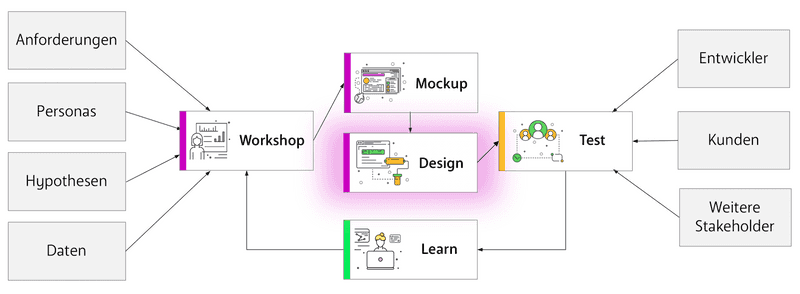
Design
Nachdem schon einige Runden iteriert wurden und das Produkt in die Entwicklung kann, ist das ein guter Moment, um den Prozess um den Designschritt zu erweitern.

Und hier kommt der Vorteil von diesem Ansatz richtig zur Geltung: Man kann einem Designer die Mockups mit Beispieldaten geben und hat schon die ganze Vorarbeit für ihn geleistet. Mit diesem Paket kann jeder Designer sehr effizient arbeiten und auch die Vermittlung der Use Cases geht leichter von der Hand, da alle Projektbeteiligten über mehrere Iterationen und Testings vom Produkt überzeugt sind.
Weitere Schritte
In diesem Maße können noch weitere Schritte hinzugefügt werden, wie beispielsweise die Entwicklung der App selbst. Oder andere Schritte, die auf spezielle Unternehmenszwecke zugeschnitten sind.
Die Idee dahinter ist, einen Prozess zu etablieren, der weniger auf persönliche Präferenzen und auf Wegschieben von Verantwortung beruht. Der Lean UX Ansatz bedeutet Arbeit für jeden Beteiligten. Aber es bedeutet Transparent für alle Beteiligten und am Ende gibt es weniger Überraschungen, wie z.B.: Ich hatte mir das aber anders vorgestellt. Ach, ist das jetzt nur für den Desktop? Ich würde es lieber so lösen...
Lean UX in der agilen Softwareentwicklung
Das Beispiel war nun stark auf die Erstellung von einem neuen Produkt fixiert. Natürlich kann dieser Ansatz auch in der agilen Softwareentwicklung verwendet werden. Wenn man beispielsweise in Sprints arbeitet, muss entsprechend vorgelagert Zeit eingeplant werden um die UI Themen durchzugehen, zu Skizzieren, zu Testen und in Designvorschläge zu überführen. Aber auch hier gilt: Wird dies rechtzeitig gemacht, kann an dieser Stelle sehr viel Geld gespart werden denn evtl. fallen Features komplett raus, da sie das Testing nicht überstehen. Was auf jedenfall zur Effizienzsteigerung beitragen wird sind echte Mockups, die bereits getestet wurden, sodass nicht der Entwickler mit zu viel Edge Cases kämpfen muss sondern sich auf seinen Code konzentrieren kann.
Fazit
Lean UX ist ein superschlankes Prozessmodell, welches den Blick auf den Kunden und seine Use Cases lenkt. Durch schnelles Erstellen von Prototypen und der zwingenden Rückflüsse der Erkenntnise aus den Testings ermöglicht es ein iteratives Entwickeln von benutzerfreundlichen Produkten.