
Felix Schoch
Silent Frontend-Dev
30.03.2022 | 5 min Lesezeit
Optimistic UI
Schluss mit nichtssagenden Loading Spinnern

Wir kennen das Gefühl alle: Wenn man gerade etwas tut, was man liebt, scheint die Zeit zu fliegen. Ist jedoch das Gegenteil der Fall, will die Zeit einfach nicht vergehen. Dasselbe Prinzip gilt für die Benutzeroberflächen unserer Anwendungen. Frust kommt auf: Eine Aktion innerhalb einer Anwendung wird ausgeführt und da ist er…

...ein Spinner, der sich scheinbar endlos dreht und jede weitere Interaktion einer Anwendung unterbindet. Er ist in vielen Anwendungen die Antwort auf Unbekannte Variablen wie Netzwerklatenzen, Server-Antwortzeiten oder gar das Gerätespezifische Leistungsvermögen.
Nützliches Feedback oder Frust?
Reaktionen auf Ladezustände von Websites, Desktop- oder mobilen Anwendungen sind grundsätzlich sinnvoll und wichtig. Und doch kommt der konventionelle Ladespinner hier frühzeitig an seine Grenzen.
Offene Fragen hinsichtlich des Ladefortschritts, der damit verbundenen, verbleibenden Wartezeit, sowie der Unwissenheit, was nach dem Ladeprozess passiert, können schnell in Frust enden und erhöhen die Wahrscheinlichkeit, dass Aktionen abgebrochen und Anwendungen sogar geschlossen werden.
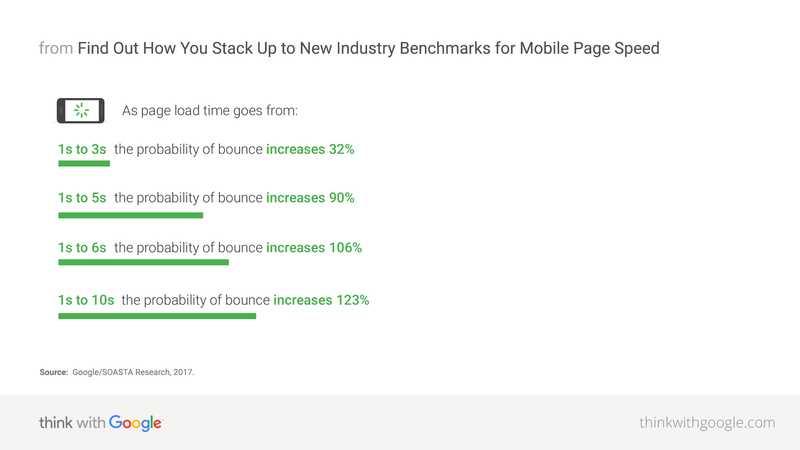
Google hat dieses Gefühl in einer Studie über die Geschwindigkeit mobiler Seiten in Zahlen umgewandelt:

In der Grafik werden die Absprungs- und Konversionsraten von mobilen Seiten in Verbindung mit ihren Ladezeiten gebracht. Liegt die Ladezeit einer Seite zwischen einer und fünf Sekunden, erhöht sich die Absprungswarscheinlichkeit eines Nutzers um 90%.
Wie kann die Zeit, in der sich eine Anwendung im Ladezustand befindet also verringert werden, um diese hohen Absprungsraten zu reduzieren?
Die Antwort auf diese Frage liefert einen Ansatz aus dem Bereich der User Experience, das Optimistic UI-Muster.
Das Muster beschreibt in seinen Grundzügen eine Lösung, um einen Teil der Ladezustände von Andwendungen während laufenden Aktionen zu vermeiden und so zu tun, als ob einige langwierige Aktionen sofort aufgerufen und abgearbeitet wurden. Anstatt das Ergebnis einer Interaktion abzuwarten, antizipieren Optimistische Userinterfaces den endgültigen Zustand optimistisch, und zeigen diesen direkt an, anstatt in einen Ladezustand zu wechseln, der durch den altbekannten Spinner verkörpert wird. Während die eigentliche Operation samt Ladevorgang noch im Gange ist, wird hierbei davon ausgegangen, dass der Vorgang optimistisch, das heißt ohne Probleme, abgehandelt wird. Bis der eigentliche Vorgang tatsächlich abgeschlossen wurde, zeigt die Anwendungsoberfläche gewissermaßen vorläufige beziehungsweise nicht bestätigte Daten an. Kurzgesagt: Das Optimistic UI-Pattern entkoppelt das Benutzerfeedback von Netzwerklatenzen, Server-Antwortzeiten oder Leistungsvermögen des spezifischen Endgeräts und erlaubt dadurch mehr Kontrolle über die Verbesserung der wahrgenommenen Leistung einer Anwendung.
Dieses Verhalten hat einen positiven Einfluss auf das Nutzungserlebnis. So wirkt die Anwendung schnell und robust. Nutzer können andere Funktionalitäten der Anwendung nutzen, während der vorherige Vorgang im Hintergrund weiter bearbeitet wird.
Außerdem wird das Erlebnis der Anwendung optimiert, indem Ablenkungen entfernt werden. Herkömmlich werden Antworten auf Nutzeraktionen in Anwendungen auf ziemlich destruktive Weise präsentiert. Anstatt die bestehende Seite zu aktualisieren, wird diese beispielsweise neu geladen. Dadurch kann der Kontext der Aufgabe des Nutzers unterbrochen und sein Gedankengang beeinträchtigt werden. Das Überspringen unnötiger Zustände steigert demnach die Einfachheit und Benutzerfreundlichkeit von Anwendungen.
Beispiel aus der realen Welt
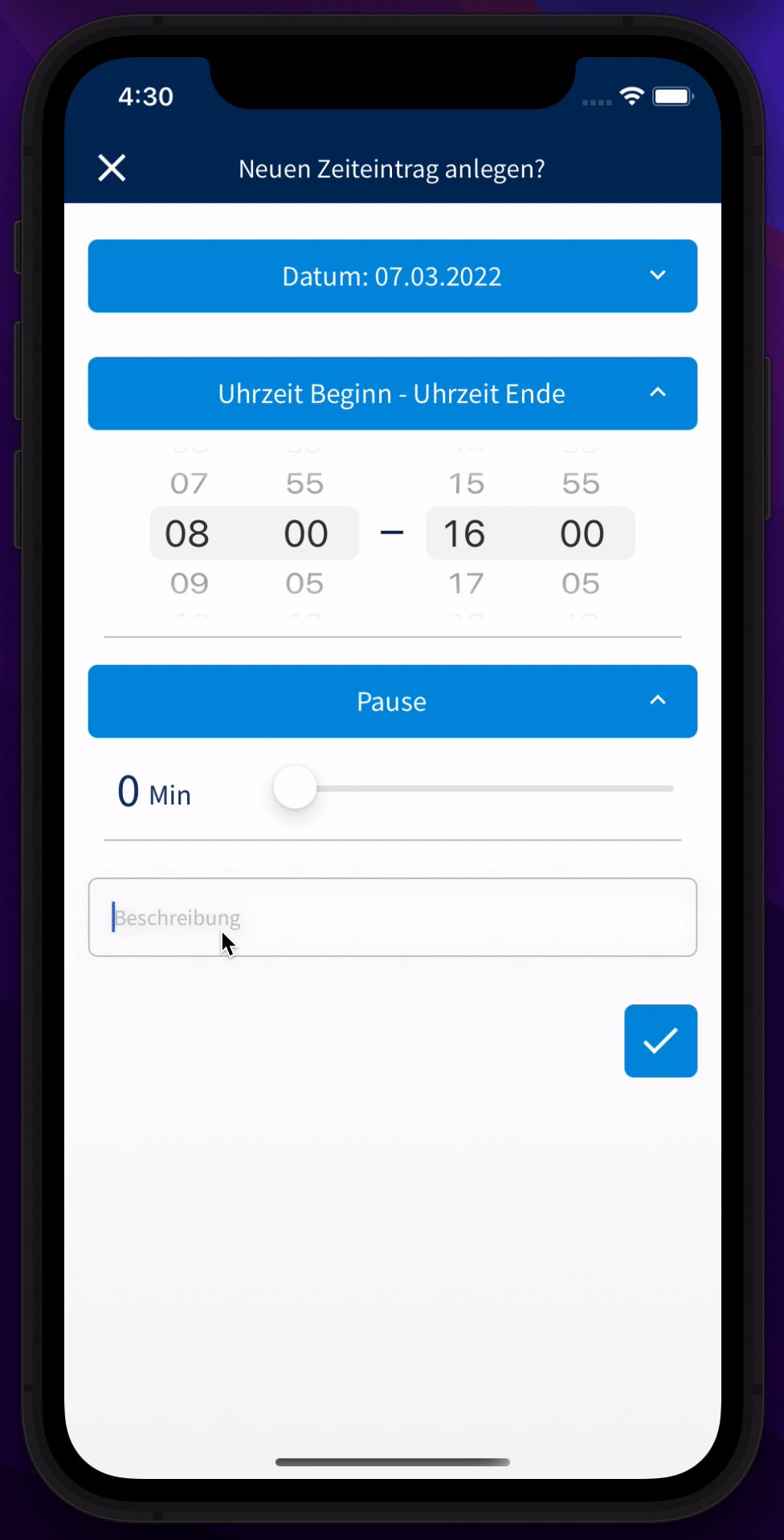
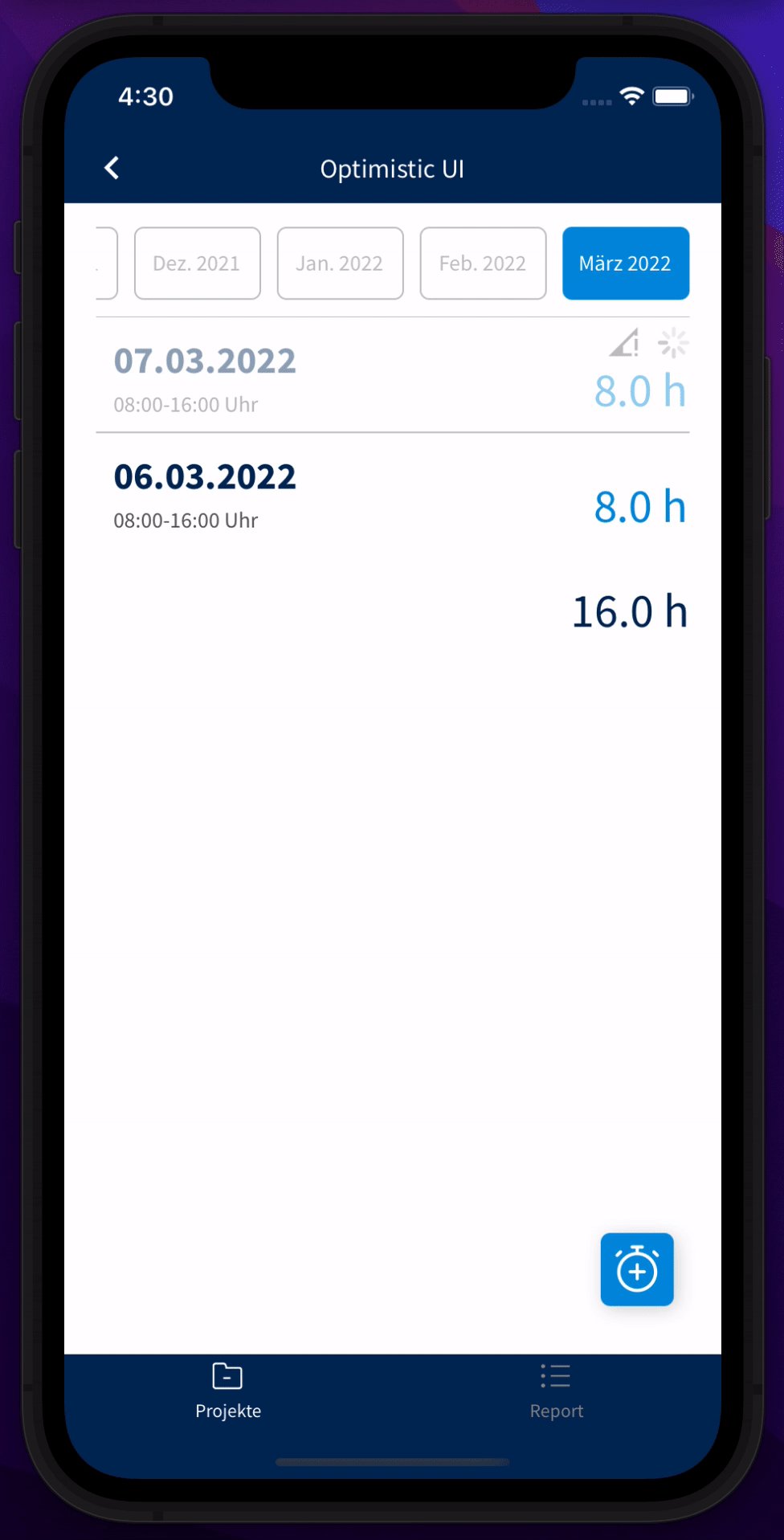
Das Optimistic-UI Pattern haben wir auch in unserer Zeiterfassungs-App Zettl integriert, zum Beispiel beim Anlegen eines Zeiteintrags. Das folgende Beispiel zeigt wie diese Interaktion mit Hilfe dieses Musters verwirklicht wurde.

Sobald der Zeiteintrag vom Nutzer erstellt wurde, wird dieser in der Liste angelegter Zeiteinträge angezeigt, selbst wenn die Kommunikation zur Abarbeitung der Logik zwischen Anwendung und Server noch nicht abgeschlossen wurde. Dieser Vorgang kann einige Zeit dauern, vor allem bei mobilen Endgeräten mit langsamen Internetverbindungen. In diesem Fall wurde abgesehen vom Darstellen des Endzustandes der Aktion zusätzlich noch eine dezente Fortschrittsindikation angezeigt. Dies ist ein hybrider Ansatz, der dem Benutzer sowohl mitteilt, dass die Aktion noch nicht vollständig abgeschlossen ist, ihn dennoch aber nicht darin hindert, weiterhin mit der Anwendung zu interagieren. Je länger der Vorgang dauert, desto deutlicher sollte diese Indikation ausfallen. Das Anzeigen der Fortschrittsindikation ist dabei auch abhängig von der Wichtigkeit der Aktion selbst. So ist ein Hinweis nicht unbedingt nötig, wenn ein Benutzer beispielsweise ein Like auf einer Social Media Plattform platziert.
Kompromisse mit Optimistic UI
Das Optimistic UI Pattern birgt neben seinen Vorteilen auch bestimmte Nachteile, die nicht außer Acht gelassen werden dürfen. Sollte eine Aktion trotz optimistischer Annahme fehlschlagen, muss die Anwendung in ihren vorherigen Zustand zurückgesetzt werden. Ansonsten besteht die Möglichkeit, dass der Benutzer auf Basis eines nicht konsistenten Zustands weitere Aktionen ausführt.
Bevor also blind mit der Implementierung begonnen wird, muss man sich Gedanken machen, wie ein potentieller Fehlerfall abgehandelt werden kann. Dabei ist vor allem das Feedback für den User entscheidet, der eigentlich davon ausgeht, dass seine Interaktion mit der Anwendung erfolgreich abgehandelt wurde, da die Benutzeroberfläche bereits aktualisiert wurde. Bei der Abhandlung eines Fehlerfalls sind zwei Faktoren entscheidend:
1.) Der Nutzer sollte eine Fehlermeldung erhalten, die er nicht übersehen kann. Je kritischer die Aktion, die der User ausgeführt hat, desto deutlicher die Fehlermeldung.
2.) Der Nutzer sollte in der Lage sein, zu verstehen, welche Aktion den Fehler verursacht hat. Zusätzlich zur Fehlermeldung führt auch die Option zur Wiederholung einer fehlgeschlagenen Aktion auf einen Klick zu einer verbesserten User Experience.
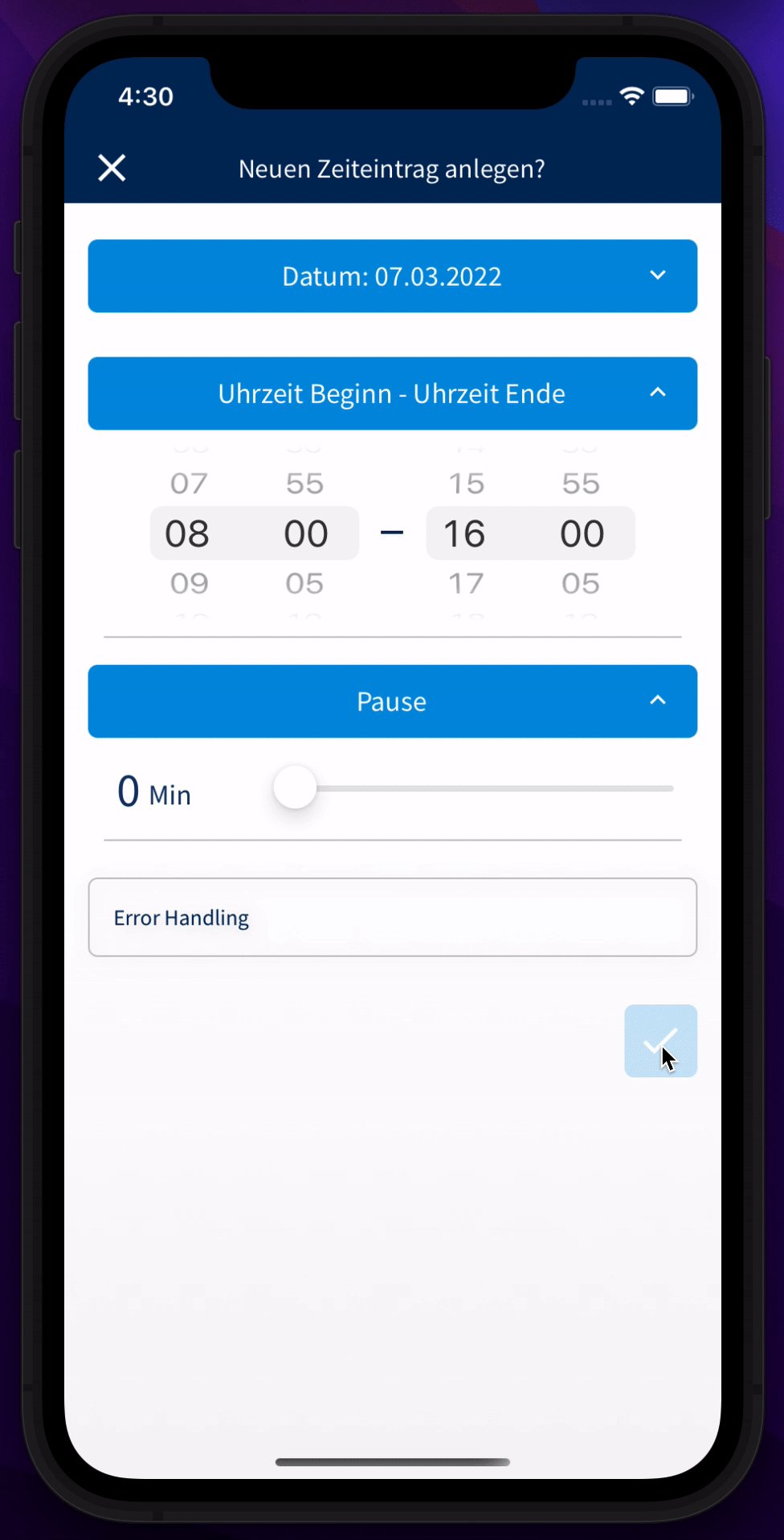
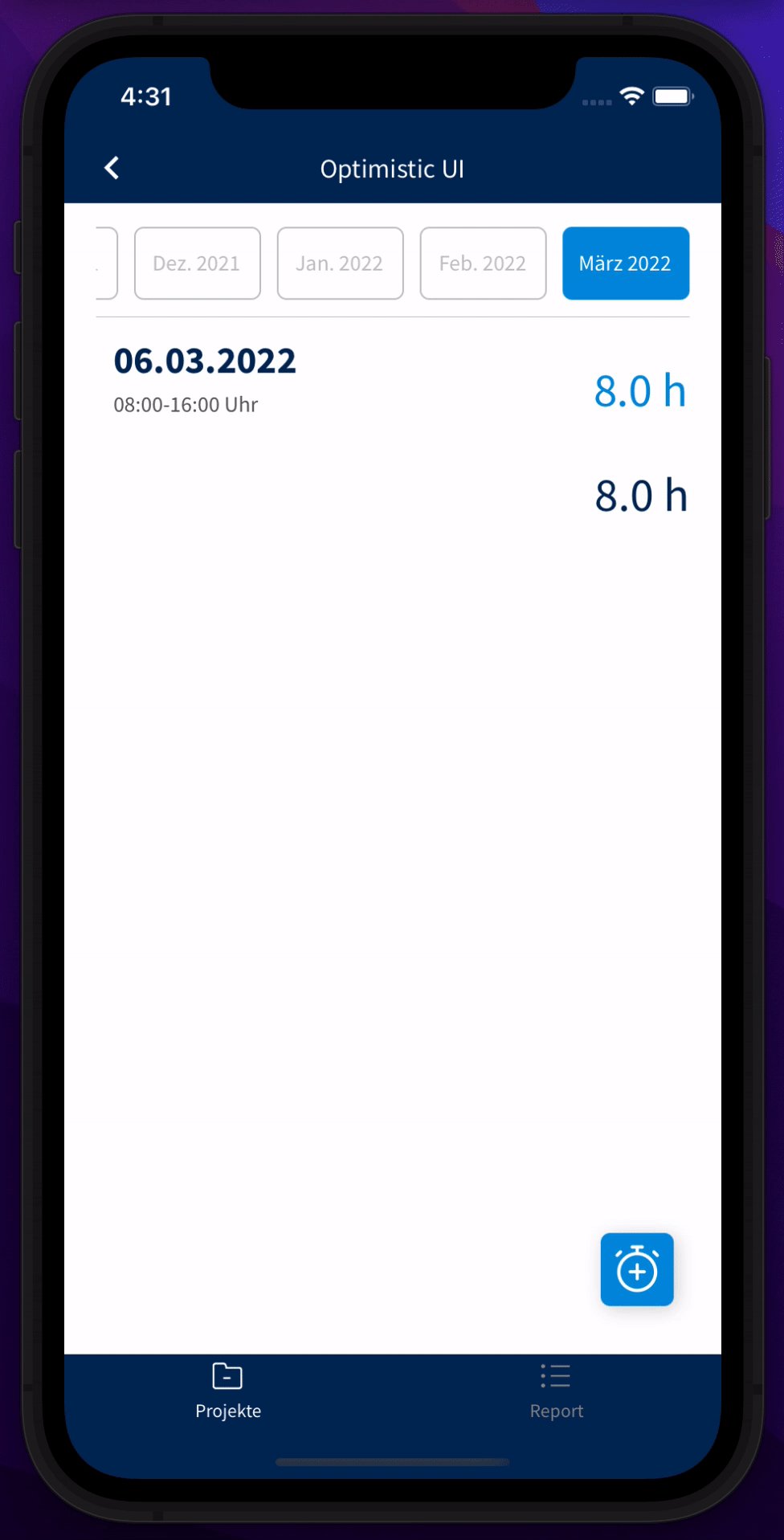
Der Folgende Ausschnitt aus der Zettl-App zeigt, wie der Fehlerzustand nach der Erstellung eines Zeiteintrags behandelt wurde:

Nachdem die Erstellung des Zeiteintrags fehlgeschlagen ist, wird die Anwendung wieder in den Zustand vor der Erstellung zurückgesetzt. Zudem wird eine Fehlermeldung angezeigt, die dem Nutzer mitteilt, dass seine Aktion, einen Zeiteintrag zu erstellen, fehlgeschlagen ist.
Fazit
Das Optimistic UI-Prinzip besitzt das Potential, Anwendungen flüssiger, unkomplizierter und angenehmer für den Benutzer zu machen. Natürlich bedeutet das nicht, dass das Optimistic UI eine Allzweckwaffe für jegliche Interaktion darstellt und immer und überall verwendet werden sollte. Die Entscheidung hängt neben der Art der Anwendung immer auch von dessen Verhalten, Design und den Erwartungen an die User Experience ab.